画像のきれいさを残したまま、しっかり圧縮してくれるプラグイン「Compress JPEG & PNG images」を紹介します。
ある程度の枚数(1カ月500枚)までは無料で利用できます。
「Compress JPEG & PNG images」は元々ネット上で画像圧縮ができる「Tiny PNG」のプラグイン版です。
この記事ではプラグインの導入手順から設定まで画像つきでまとめました。
10分くらいあれば完了するので、見ながらやってみてくださいね。
見たい項目をタップ
「Compress JPEG & PNG images」とは
このプラグインの特徴は
- 画像をアップロードすれば自動で圧縮
- 無料でつかえる
- 画像はほぼ、きれいなまま
- 既にアップロードしてあるファイルも圧縮可能
無料で圧縮してくれる分は、1カ月に500枚とじゅうぶんな枚数です。
この制限を超えたら、その月に自動圧縮がされなくなるだけ。
- 翌月また圧縮をする
- 「Tiny PNG」を利用する
などで対応できるので特に困ることもないです。
勝手に有料版に切り替わったりしないので安心してください(*^^*)
手順
-
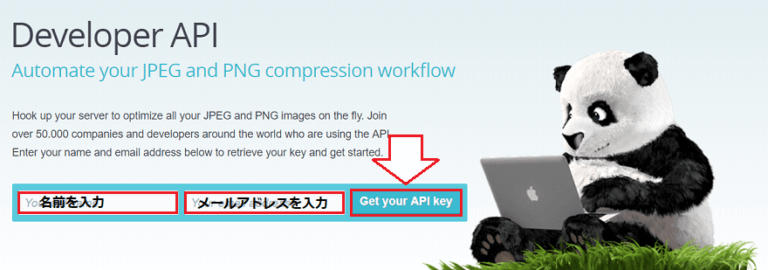
ステップ1APIキーを取得する
-
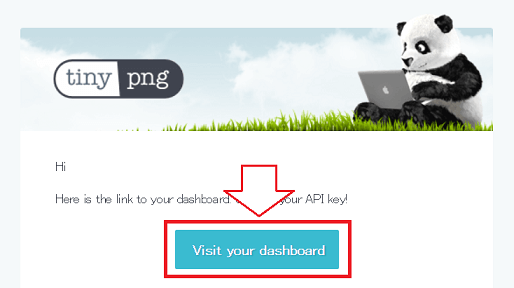
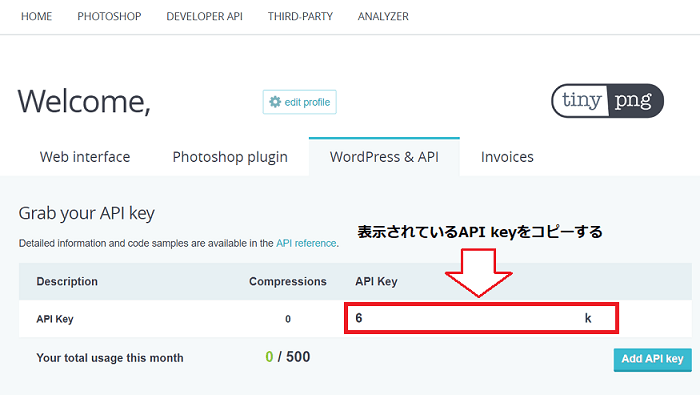
ステップ2APIキーをコピーする

アクセスした先で「APIキー」が表示されるのでコピーする。
-
ステップ3プラグインを導入

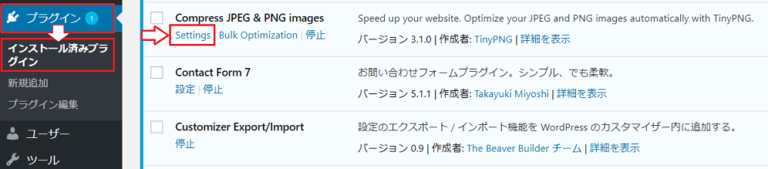
「Compress JPEG & PNG images」をインストールして、有効化する。
-
ステップ4APIキーを貼りつける

「setting」をクリックして、設定画面をひらく。

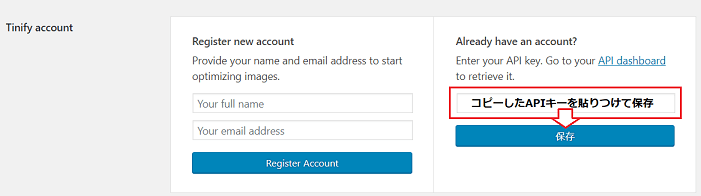
「Tinifi account」の項目に取得したAPIキーを貼りつけて保存。
アカウントの紐づけが完了したらOKです。
そのほかの設定項目をチェック
「Compress JPEG & PNG images」の設定項目は英語で書かれていてわかりにくいので、ひとつずつ解説します。
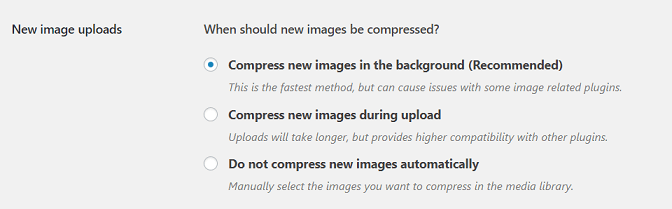
New image uploads


アップロードした画像を自動で圧縮するかしないか、を選択する項目です。
上から順に
- Compress new images in the background (Recommended)
→バックグラウンドで自動圧縮、アップロードがはやい - Compress new images during upload
→アップロード時に圧縮するので時間がかかる - Do not compress new images automatically
→自動圧縮をしないので、選択・手動でおこなう
という意味です。
①が推奨されているもので、わたしもこの設定です。
画像をアップロードしたあと自動で圧縮(タイミングはまちまち)してくれます。
②はアップロードと同時に圧縮をするので、アップロード完了まですこし時間がかかります。
自分で圧縮画像を選択したい方は③の設定がおすすめです。
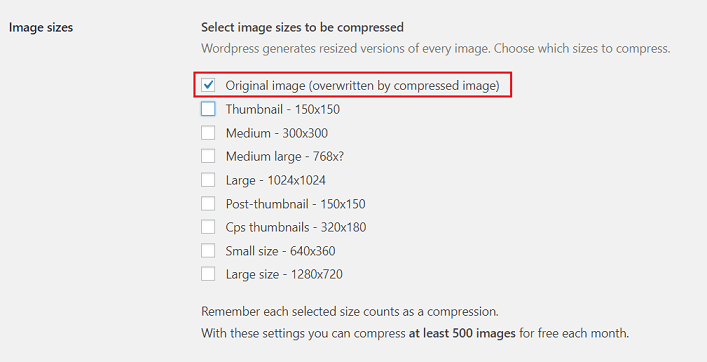
Image sizes


画像を圧縮するサイズの選択項目です。
初期設定ではすべてのサイズにチェックが入っています。
1カ月に500枚まで無料で使える「Compress JPEG & PNG images」ですが、これは1枚の画像に対して・・・ではなく、各画像サイズで1枚です。
ここにチェックが入っている分、枚数がカウントされてしまいます。
基本的に1番上の「Original image (overwritten by compressed image)」にチェックを入れてほかを外しておけばOK。
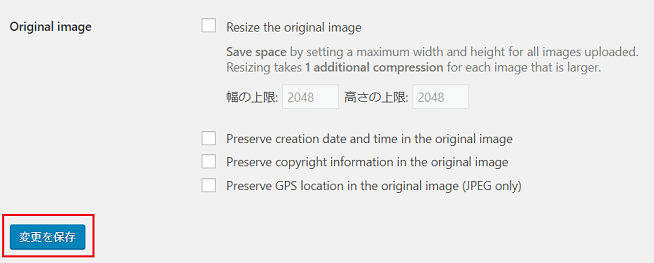
Original image

ここは初期設定のまま、チェックが入っていない状態で大丈夫です。
一応上から・・・
- Resize the original image
→チェックすると指定したサイズを超えた場合のみ圧縮される - Preserve creation date and time in the original image
→画像の作成日情報を保存 - Preserve copyright information in the original image
→画像の著作権情報を保存 - Preserve GPS location in the original image (JPEG only)
→画像の位置情報を保存(JPEG形式のみ)
という意味です(*^^*)
状況に応じて必要であれば設定をしてください。
既にアップロードしている画像の圧縮手順
いままでにした設定は、これからアップロードする画像に対して適用されます。
なので既にアップロードしている画像は圧縮されていません。
プラグインを導入したら、さっそく圧縮作業をしましょう(*‘∀‘)ノ
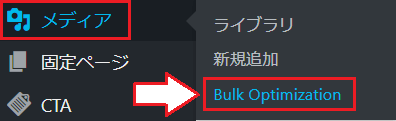
メディア>Bulk Optimizationの順に管理画面をひらきます。

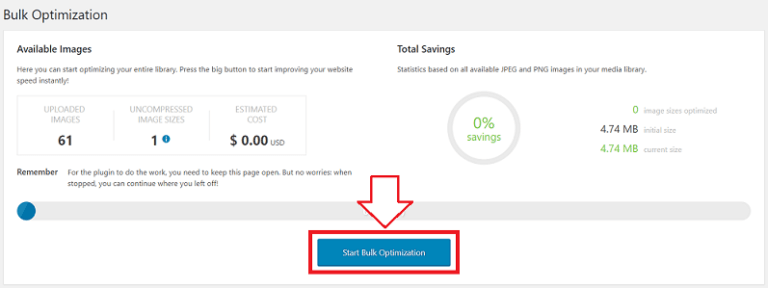
一括で圧縮したい場合『Start Bulk Optimization』をクリックするだけ。
画像の圧縮がはじまります。


画像枚数がすくなければ一括圧縮でも問題ないですが、たくさんある場合もし不具合が起きると困ります。
そんなときは1枚ずつ手作業で圧縮するものを選ぶのも確実(*^^*)
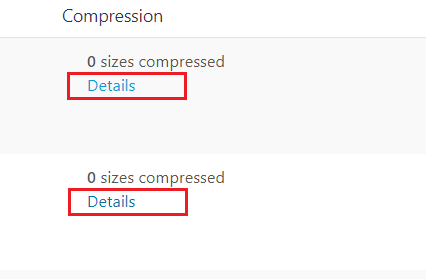
メディア>ライブラリ>Compression>Detailsの順にクリックすると、手動で圧縮したい画像がえらべます。


1か月の制限が500枚(1サイズ1枚)なので、それ以上にある方は画像サイズの大きいものから圧縮をすると良いかもしれません。
まとめ
サイズの大きい画像がたくさんあると、サイト表示スピードが遅くなります。
ページの読み込みに時間がかかると、せっかくサイトにきてくれた読者の離脱・直帰につながります。
Webページの読み込みにかかる時間が2秒までは直帰率は9%ほどだが、3秒を超えると一気に直帰率が増え、5秒になると38%まで増えている。ページの読み込み時間は2秒または3秒までに抑えることが、ユーザーをページにとどまらせる上で効果的
引用:マイナビニュースより
アカウント登録~プラグイン導入・設定も10分ほどあればできます。
ラクに画像を圧縮してくれる「Compress JPEG & PNG images」をぜひ活用してくださいね。
サイト運営に十分なスペックのプラン『スタンダード』月額500円~!
☑続くか分からない
☑初期費用の面で悩んでいる
という方に。
金銭的に余裕があるなら以下2つのサーバーが、より機能が充実しています。
初期費用無料!月額料金は定額制でなく、利用時間分の支払い。
期間限定でドメインが無料取得できる。
≪新登場≫国内最速・高性能レンタルサーバー
【ConoHa WING】