サイトを運営するなら必ず設置したい『問い合わせ欄』。
読者からのメッセージをはじめ、企業やASPから提携・依頼のお話がきたりします。
この記事では問い合わせ欄の設置方法と、スパムによる迷惑メッセージ対策をお伝えします(*^^*)
記載してある3つのことを行っても、10分あればできますよ!
・広告が多く審査なしの、A8.net![]()
・物販するなら、もしもアフィリエイト
・クローズドASPへの登録、一括管理ができる
>>アフィリエイトフレンズ無料会員登録はコチラ
問い合わせ欄のつくりかた
プラグインで、あっという間に設置可能!
流れはざっと以下のとおりです。
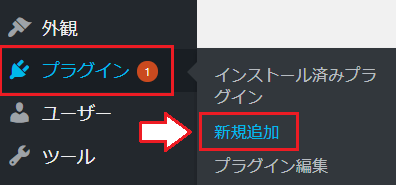
ダッシュボード>プラグイン>新規追加>「Contact Form 7」をインストール>有効化
-
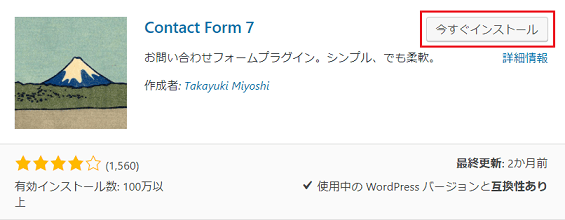
ステップ1プラグインをインストール

プラグイン「Contact Form 7」をインストールして有効化します。


-
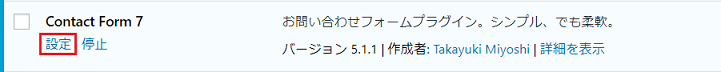
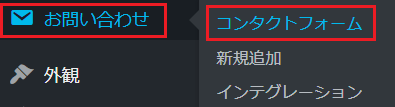
ステップ2設定をひらく

プラグイン>インストール済みのプラグイン>ContactForm7の【設定】をクリック。
または、お問い合わせ>コンタクトフォームの順でもOK。

-
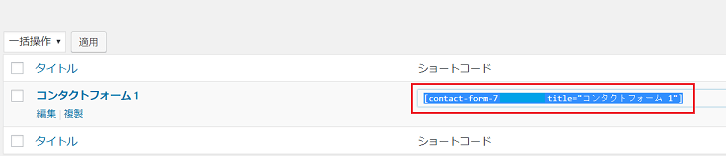
ステップ3ショートコードをコピー

設定画面に表示されている【ショートコード】をまるっとコピーする。
-
ステップ4固定ページに貼りつける

問い合わせ欄をつくりたいところにショートコードを貼りつけます。
今回は固定ページに専用フォームとしてつくるので、固定ページ>新規追加の順にひらきます。
-
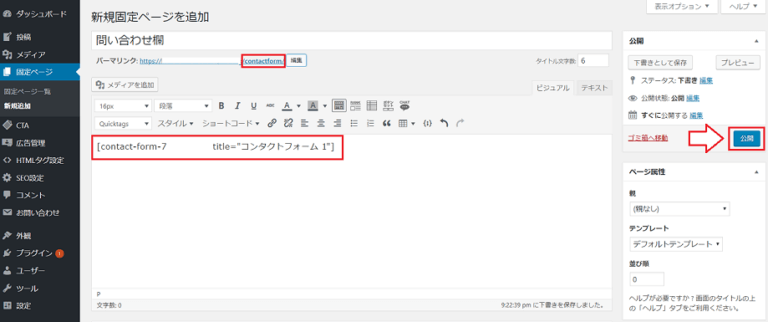
ステップ5固定ページの設定

新規追加した固定ページに、contactform7でコピーしたショートコードを貼りつけます。
そのほか
・タイトルの設定:ページ上部に表示されます
・パーマリンクの設定:contactformなど分かりやすいもの
・広告表示をオフ:アドセンスの表示は不必要かと
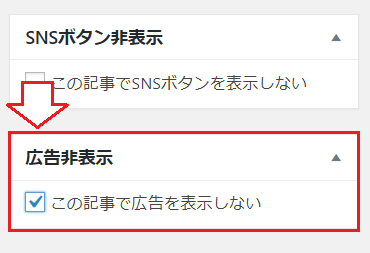
これらの設定をして【公開】をします。JINの場合、記事作成の右側にある『広告非表示』にチェックをいれると広告が表示されません。

-
ステップ6URLを設定する

グローバルナビゲーションやスマホフッターなど、問い合わせ欄のURLを設定します。
画像例:グローバルナビゲーションの場合
外観>カスタマイズ>メニュー>グローバルナビゲーション>お問い合わせの順にひらくと、編集画面になります。
ここまで設定できれば、問い合わせ欄の設置は完了!
次の項目は時間によゆうがある時におこなっても大丈夫です(*^^*)
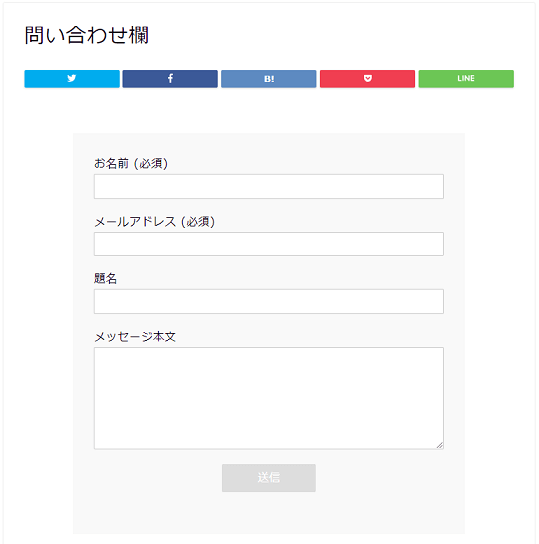
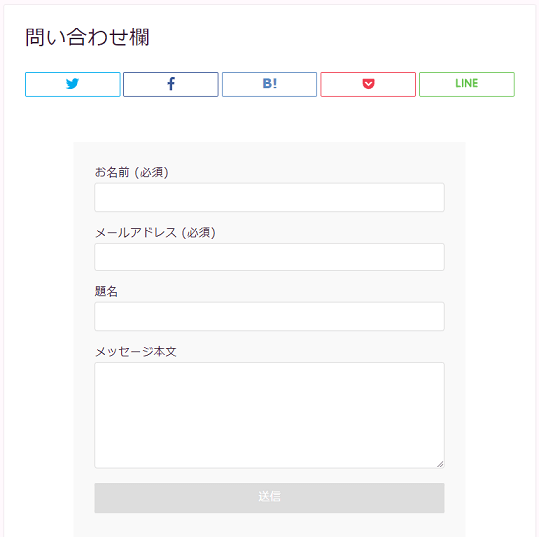
送信ボタンを目立たせるカスタマイズ
通常のままだと、問い合わせ欄は画像のように『送信ボタン』が小さめ。

この送信ボタンをほかの項目と同じ幅にします。

カスタマイズは「子テーマ」で行ってくださいね。
子テーマを有効化したら、ダッシュボード>外観>テーマの編集の順にひらいて下記のコードを『style.css』に貼りつけます。
/*--------------------------------------
contact7送信ボタン
--------------------------------------*/
.wpcf7-submit {
width:100%;
padding:15px;
border-radius:10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border: none;
box-shadow: 0 3px 0 #ddd;
background: #eee;
transition: 0.3s;
}
.wpcf7-submit:hover {
background: #ddd;
transform: translate3d(0px, 3px, 1px);
-webkit-transform: translate3d(0px, 3px, 1px);
-moz-transform: translate3d(0px, 3px, 1px);
}
/* ここまで */
『ファイルを更新』して完了です。
キャッシュの削除と再読み込み
ファイルの更新をしてもカスタマイズが反映されない場合は、キャッシュの削除をおこないましょう。
キャッシュ系プラグインを有効化している方は、そちらも確認してくださいね。
- Chromeは『Ctrl+F5』
- Macは『Command + Shift + R』
- プラグイン『WP Super Cache』をつかっている方は、キャッシング設定の停止・利用も確認
問い合わせの誤送信・スパム対策
問い合わせ欄の【送信ボタン】の前に、同意チェック欄をいれるカスタマイズです。
といっても、cssはさわりません。
1分もかからずできますよ(*^^*)
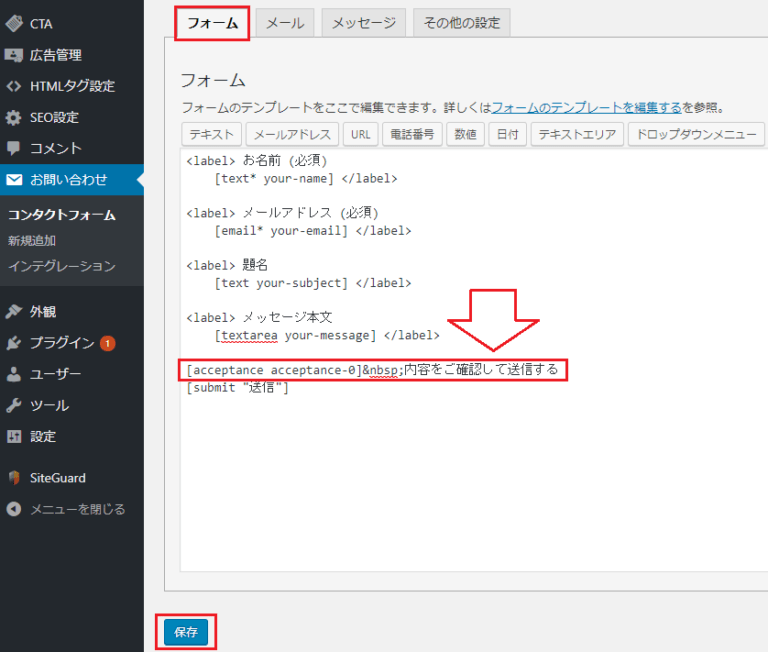
ダッシュボード>お問い合わせ>コンタクトフォーム>編集>フォームの順にひらいて、下記のコードを貼りつけます。
<center>[acceptance acceptance-0] 内容を確認して送信する</center>
[submit “送信”] の1行前に貼りつけると、当サイトと同じ表示になります。

貼りつけたら【保存】をクリック。
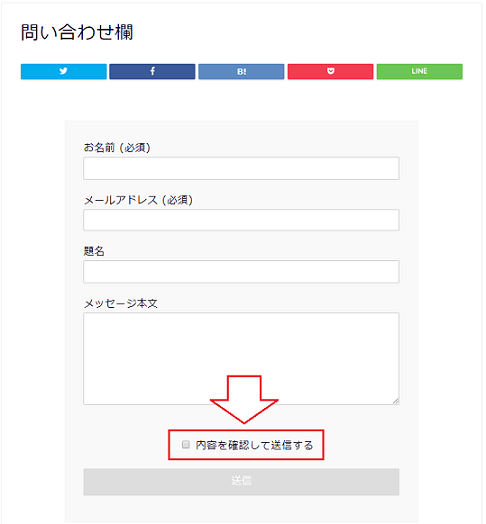
確認すると送信ボタンの前にチェック欄が表示されているはずです(*^^*)

このチェック欄があることによって
- ロボットによるスパム
- 問い合わせする際の誤送信
この2つを防げるようになります。
まとめ
この記事では、サイトを運営するにあたって重要な『問い合わせ欄』についてまとめました。
- 『contactform7』の導入方法
- 送信ボタンを目立たせるカスタマイズ
- 誤送信・スパム対策のやり方
10分程度でできるので、サイトを開設したら早めにやってみてくださいね(*^^*)
サイト運営に十分なスペックのプラン『スタンダード』月額500円~!
☑続くか分からない
☑初期費用の面で悩んでいる
という方に。
金銭的に余裕があるなら以下2つのサーバーが、より機能が充実しています。
初期費用無料!月額料金は定額制でなく、利用時間分の支払い。
期間限定でドメインが無料取得できる。
≪新登場≫国内最速・高性能レンタルサーバー
【ConoHa WING】