このブログはWordpress有料テーマの「JIN」をつかっています。
わたしは元々パソコンの知識が全くと言っていいほどありません。基本できるのはネット検索と文字を打つこと。
アメブロでのブログ歴は3年ほどですが、各無料ブログサービスは「初心者でもブログを書くための準備」が整っているので不自由なくやってこれました。
お恥ずかしながら
- エクセルが使えるようになった
- PCでスクリーンショットを撮る方法
- HTMLやタグがなんとなく分かった
これらができたのすらこの1年のことで、サーバーやドメインなんて2か月前に理解したほどです(笑)
そんな私がワードプレスを始めようと思いたって直ぐに記事を書き始められたのは
ひつじさん(@hituji_1234)
赤石カズヤさん(@cps_kazuya)
ビッグなお二方が開発された「JIN(ジン)」というワードプレスの有料テーマを使っているからです。
- ワードプレスを始めたい
- パソコン知識がほぼない
- 「JIN」が気になっている
- 「JIN」のレビューを探している
- 初心者の感想が聞きたい
数か月前まで「わーどぷれす?」「サーバーとドメインの意味と違いが分からん…!」そんなことを言っていた私が、いま記事をサクサク書けている秘密です♪
読みたい項目へ
ひつじさん・赤石カズヤさんについて
「JIN」を紹介する前に、このテーマの開発者お二人について(*‘ω‘ *)

『ブログ/ネットで稼ぎたい』と思ったことのある方は、ひつじさんを知らぬ人の方が圧倒的に少ないと思いますが、アフィリエイト等で月100万円以上の成果を出し続けている平成生まれ(‼)のアフィリエイターさんです。
運営されているひつじアフィリエイトは、たくさんの有料級ノウハウが詰め込まれているのに、柔らかい表現に置き換えられているので頭にスッと入ってくる初めてさんにも優しいサイトです。

サイトキャラクター「ひつじくん」と「おおかみくん」のやりとりは掛け合いも楽しく、かつ、おおかみくんが初心者の考えを代弁しているので記事に引き込まれていきます。
ちなみに「ひつじちゃん」は奥様だそうです(*ノωノ)
プログラミングスクールへ勧めたのも、メルマガも提案したのも奥様なんですって!

赤石カズヤさんは「JIN」のプログラミングをされた方で「ATLAS(アトラス)」というワードプレステーマも開発されている方です!

これからワードプレスを始めたいのよ
という人は必ず読んでいた方がいい「CROSSPIECE」も運営されています。
サーバー選びやワードプレスの始め方、最初にやるべき設定など初心者には神のようなサイトですよ。
画像はJIN特設サイト・ひつじアフィリエイトよりお借りしました。
ひつじさん、快諾していただきありがとうございました!
初心者だからこそ勧める理由
正直、いまも私はパソコンやブログに関する知識は乏しいです。
- CSS?PHP?
- 子テーマ?!
- 広告の貼り方?
- SEO…oh…
- なんか分からん表示でてきた
理解できていない部分がたっぷりありますが、こはらいふを読んでくださった方は
「可愛くって読みやすい」
「シンプルだけど飽きない」
「クオリティが高い!」
と、すごく褒めて下さいます。
開設して間もないこのブログですが嬉しいお言葉をたくさんいただきました。
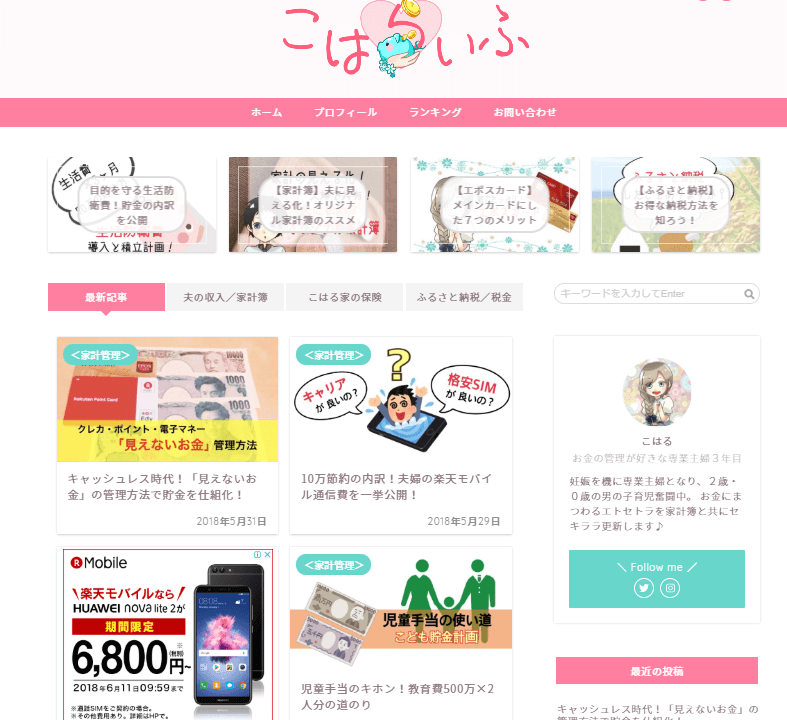
パソコンから見たブログトップはこんな感じ▼

でもこのブログに私はほとんど手を加えていません。
自分でやったのはキャラをつくったことと、アイキャッチ(トップ)画像と記事本文を作成しているのみ。
- 目を引く綺麗な色使い
- 会話形式の吹き出し
- 記事を見やすくする枠
- 挿入されている表
- リンクを目立たせるボタン…etc
これは全て「JIN」に備わっている機能を使い、マニュアルを見てポチポチとその通りにしただけです。
そうです!
初心者には有難いマニュアルも完備されているので「○○が分からないな~…検索して調べよう~」が不要!
分からないところはマニュアルを見れば開発者の解説が書かれています。
これほどの安心感ってないですよね。
そしてアドセンスに少ない記事・PV数で合格したのも「JIN」のおかげだと思っています( ;∀;)

「JIN(ジン)」の基本情報
「JIN」は、これまでにひつじさんが培ってきたアフィリエイトのためのノウハウが凝縮されたテーマです。
- ブロガーにも
- アフィリエイターにも
- 初心者にも
サイトをつくる方すべてが活用できる「アフィリエイト」と「SEO対策」の知識をふんだんに練りこんでくださっています。
検索流入を狙いたい私は『SEO対策』が必須です。
ですが知識皆無のため、なにから調べてまずどうするか?という超初歩的なことから始めると、1記事目をアップするまでにどれだけかかるのか…気が遠くなり挫折しそう(;’∀’)
それを全て解決してくれるのが「JIN」
JIN(ジン)はこんなひとにおすすめ!
- サイトを作ったことがない「初心者」さん
- HTMLやCSSが苦手だけど「綺麗なブログ」を作りたい
- 「複数サイト」でテーマを利用したい
- アフィリエイトの「収益化」を加速させたい
難しい要素はほぼショートカットできるように設計していますので「挫折してしまうリスク」を大きく回避できるでしょう。 「JIN(ジン)」の特徴より
私のサイトは開設から1カ月半ほどで、初期設定やカスタマイズをしながらも記事数は28記事になりました。
まったく0の状態から始めているのに順調です(*‘ω‘ *)
このことから分かるように、知識がなくってもダウンロードしてすぐにサイト作り・記事作成に取り組めたんです。
それが叶う、主な「JIN」の機能はこちら▼
- デザイン切り替え機能
- デザイン着せ替え機能
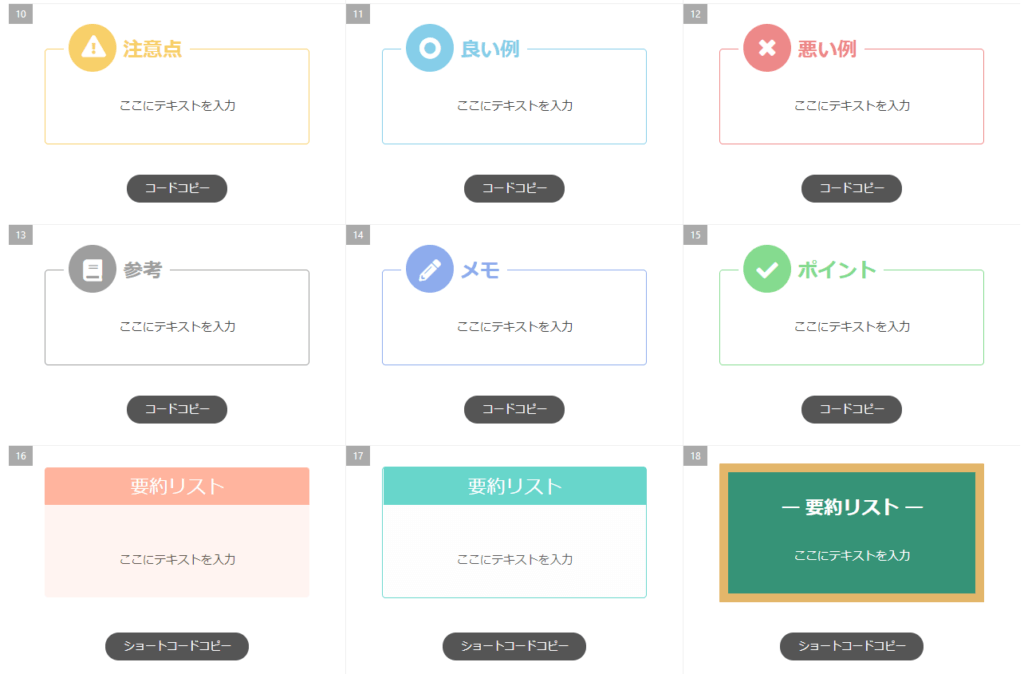
- 解説ボックス(20種)
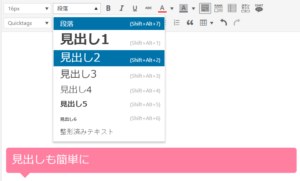
- 見出しデザイン(160パターン)
- 会話の吹き出し(15種)
- マーカー(2種)
- 比較表(2種)
- ブログカード
- ランキング作成
- 広告一括管理
- CVボタン(全4種)
- CTAエリア作成
- HTMLタグ管理
- インフィード広告
- 内部SEO対策済み
上記を自分でやろうと思ったら…私はたぶん無理です。。(やり方うんぬんより用語の意味から調べなきゃ)
サーバー借りて、ドメイン取って、記事をあげる前に挫折したら話にならないですもんね( ;∀;)
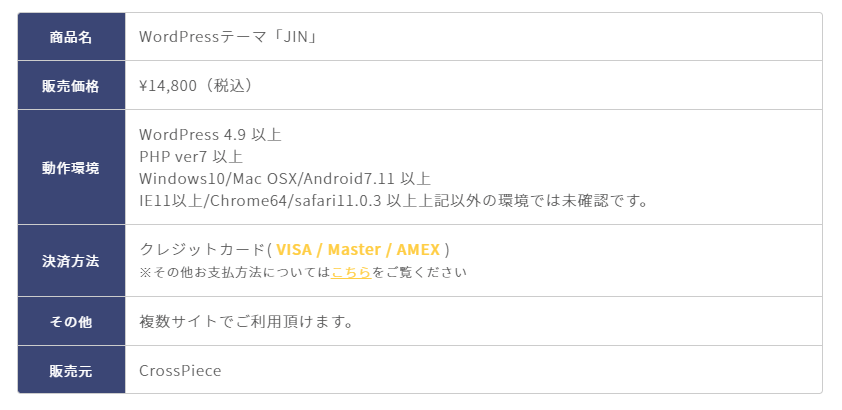
「JIN」を利用するための基本スペックなどはこちら▼

価格は14,800円とほかのテーマよりも少し高めに感じるかもしれませんが『複数サイト』でテーマを利用できることも考えると、かなり良心的な設定です。
テーマによっては1回の購入につき、1つのサイトでしか利用できないものもあります。購入の際には規約もしっかりと読みましょうね!複数作る予定ならその分、費用がかかります。
初心者にも使いやすい機能
どれも便利で助かる機能ばかりなのですが、初心者のわたしがイチオシな機能と理由をあげていきます。
センスがなくても綺麗なサイトに
ダウンロードしたら、どんなサイトにしよう?
JINでは現在(2018/6/1時点)8通りのサイトスタイルが選べるようになっています。

- 可愛く女性らしいサイト
- スタイリッシュなサイト
- 色味を抑えたクールなサイト
イメージに合うものがきっと見つかり、ボタン一つで反映されます。
コンテンツが増えていき最初考えてたものと違うかな?と思えば「着せ替え」までできちゃうのが凄いところ!
下記からチェックしてみて下さいね▼
このサイトデザインがなければ、外観を整えたいからと時間をかけてしまうと思います。時間がもったいない!(そして私はたぶん仕上がらない)
はやく記事を書き始めるためにもサクッとオシャレで綺麗なサイトになると嬉しいですよね!
記事があっという間に充実
分かりやすい記事を書くために必要な『エディター』も豊富です。
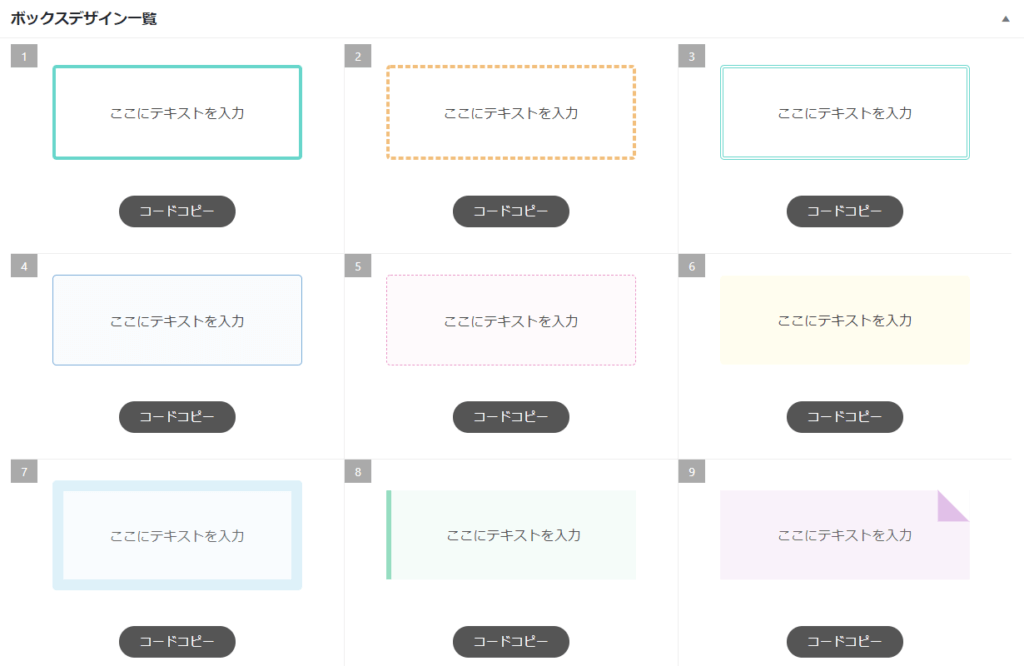
- 多種多様なボックス
- SEO対策に必須の見出し
- 憧れの会話吹き出し
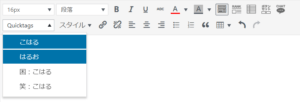
- 文字を目立たせるマーカー
- 簡単!ブログカード
- 応用が利く比較表
あのサイトで見たことある!記事で使ってみたかった!というエディターが「JIN」に全てありました。 しかもポチッとだけでOKなんです。
こ~んなにたくさんあるボックスもボタン一つで簡単挿入!


見出しも簡単にワンクリックで!私は吹き出し型にしていますが、これも他にパターンがあって好きなのを適用できますよ♪


ブログカードとは、文字だけのリンクではなくアイキャッチや記事タイトルがわかるこれです。インパクトありますよね(*‘ω‘ *)

これを記事に挿入するには、リンク挿入タブを開いてURLを入力して適用を押すだけ!めっちゃ簡単。プラグインもいりません。

記事装飾やカスタマイズに必要なものが揃っているので「プラグイン」をほぼ使わず、調べることもなく記事を書くことに集中できるんです。
プラグインとは…?
もともとのワードプレスにない機能が欲しい場合、外部で配布されている「プラグイン」を追加することでに自分のサイトをカスタマイズできる「便利ツール」みたいなもの。
ただ使いすぎるとサイトが重たくなったり、メンテナンスが大変になります。そして私みたいな初心者は最低限のものを把握するので精いっぱいかと。。
広告の一括設定も可能
ブログで稼ぎたいという方の1つの手段『Googleアドセンス』
無事に合格したら、もう次の難関。
- どうやって
- どこに
- どんな広告をいれるか
チンプンカンプンです( ;∀;)
1円への道は遠い…と思いながら、本来ならネットで検索するのですが広告設定の仕方までマルッとマニュアルに完備!
さらに、オススメの配置・サイズも全て書かれているので迷うことなくサクサクと設定ができます。
▼どれだけ丁寧なマニュアルかは一目見れば分かる!
広告収入を得るにあたって大事なのが
アドセンス広告をいれるのにふさわしくない記事は広告をはずす
私の場合、ポイントサイトの紹介記事などがそれにあたります。
これも記事作成画面にある『広告非表示』にチェックを入れるだけで、その記事のみ広告が反映されないようになっています。
ネット収入第一歩!1円への道が近くなる、初心者にも優しい機能ばかりなんです。
まとめ|「JIN」は後悔しない
初めてサイトをつくろうと思っている人や
無料ブログから移行してきた人・移行したいと思っている人は
と考えているかもしれません。
購入した私は
- 成果をあげるための機能
- カスタマイズにかかるはずだった時間
- 必要なものを調べるはずだった時間
これが「JIN(ジン)」で手に入りました(*‘ω‘ *)
とてもじゃないけど子2人をワンオペで見ながら、ワードプレスを0から調べて、サイトを作り上げることは無理だと思いました。
出来たとしてもきっと1記事目を書くまで、たくさんの時間を使わなくちゃいけません。
その時間が「記事をかくこと」にすべて使えたら
マニュアルを見ながら、ちょちょっと触るだけで綺麗なサイトが作れたら
14800円の価値以上です。
時間はお金に変えることができるはず。
- 「JIN」を購入した分
- ドメイン・サーバー代
まず、この2つの金額を『こはらいふ』で到達するのが目標です!
実際に開設から1カ月半たったブログですが
- すぐに整ったサイトが作れたこと
- 早く記事作成に取り組めたこと
- アドセンスに合格できたこと
そのおかげで収益を得ることもできました♪
そしてなにより、誰かの悩みを解決できるような記事を『年収400万のこはる家の家計簿』と共に楽しく書いていきます(*^^*)
もっと詳しい内容・ダウンロードは下記から▼
ほかにもワードプレスが使いやすくなるテーマはたくさんあります。
その中でも人気・有名な4テーマ(JIN含む)を徹底解剖してくださっている『安藤ゆめかさん( @yumelogj)』が書かれた
「【初心者ブロガー向け】ワードプレスの有料テーマSANGO・アトラス・ハミングバード・JINを比較」はテーマに悩んでいる方、実際に使われているブログを知りたい方は必読ですよ~!
わたしの記事も迷っている方の参考に、少しでもなりますように♪