この記事はワードプレステーマ『JIN』を利用している方向けです。
12月に『JIN』でトップページをサイト型にするカスタマイズを更新しました。
このなかの新着記事を表示させるカスタマイズが原因で、タブレットでに閲覧時に不具合がおきてるかもしれないので対処方法をまとめました。
ちなみにプラグイン導入でこんな感じの新着記事になります。

もし
- 同じような不具合がでている
- アイキャッチを表示させたい
- function.phpをさわりたくないけど、新着記事を表示させたい
という方は試してみてください( ;∀;)ノ
ただし、対処法としてプラグインをひとつ追加します。
導入してから今のところ他に影響は与えていませんが、念のためバックアップを取ったうえ、自己責任でお願いします。
読みたい項目へ
起きていた不具合・エラー
今回のエラーは、とと子さんから連絡をもらい気づきました。
とと子さんは、高校生・中学生・2歳のお子さんを育てながら、幼児英語教育DEW・節約について「ディズニー英語ママの節約術」を運営されています(*^^*)
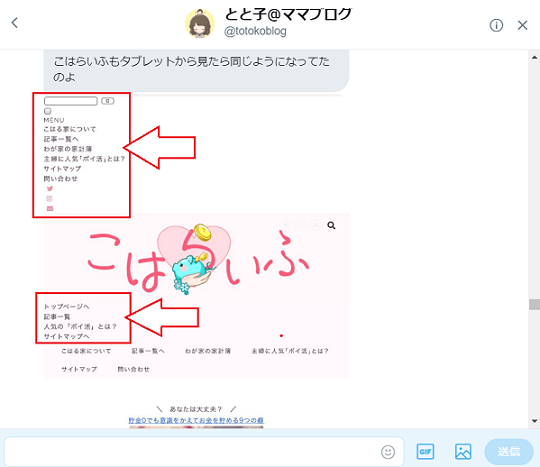
パソコンとスマホでは確認できなかったのですが、タブレット表示だとトップページにスマホ用のハンバーガーメニュー(上部にある三の部分)の中身がとびでていました。

これに関係するのが『新着記事表示用のphpコード』かもしれないと教えていただき、急いで対処!
同じく幼児教育特化「ハハトコtime」を運営されている、みさきさんが使用したと聞いた『WP Show Posts』で解決しました(*^^*)
お二方、ありがとうございました!
準備すること(バックアップ)
以前のカスタマイズを既に行っている方は『function.php』から該当箇所を削除します。
必ずバックアップを取ってください。
バックアップの取り方は2種類あり
- プラグイン『BackWPup』
- FTPソフト『FileZilla』
どちらもサルワカさんの記事で勉強しました。
サーバーがロリポップ!で、FTPソフトと接続できない場合
ロリポップ!管理画面より『WAF設定』をオフにしてください。
子テーマをつかう
カスタマイズは「子テーマ」で行ってください。
まだの方は以下の公式ページからダウンロードして、子テーマを有効化しましょう。
JINの子テーマはこちら>>公式子テーマDLページ
プラグイン『WP Show Posts』の使い方
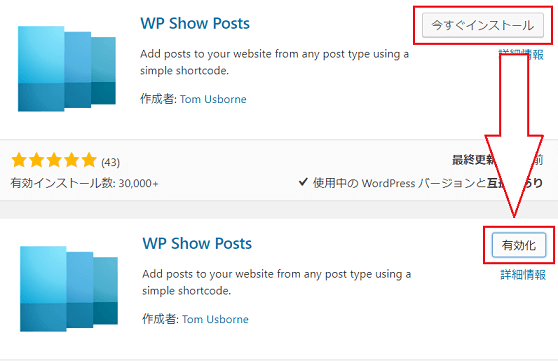
プラグイン『WP Show Posts』をインストールします。

ダッシュボード>プラグイン>新規追加>「WP Show Posts」をインストール>有効化
『WP Show Posts』の設定方法
- ステップ1ページの新規追加

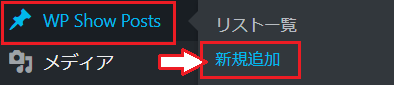
有効化すると、ダッシュボードに設定メニューが追加されます。
ダッシュボード>WP Show Posts>新規追加の順にひらいてください。
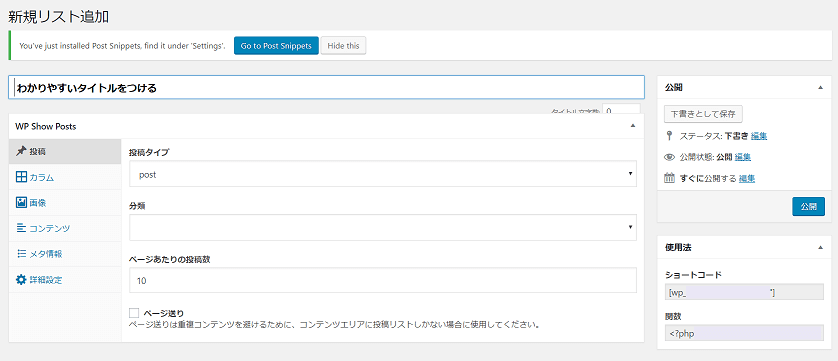
- ステップ2設定画面

わかりやすいタイトルをつけて
・投稿
・カラム
・画像
・コンテンツ
・メタ情報
・詳細設定これらを設定します。
項目が多く感じますが、ほぼ限られた場所を選択式で入力するので簡単です。
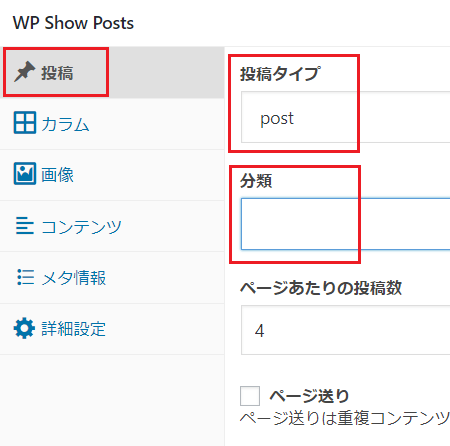
- ステップ3投稿

新着記事にする場合
・投稿タイプ:post
・分類:なにも選択しない
・ページ当たりの投稿数:お好み赤文字のところは必ずこの通りに。
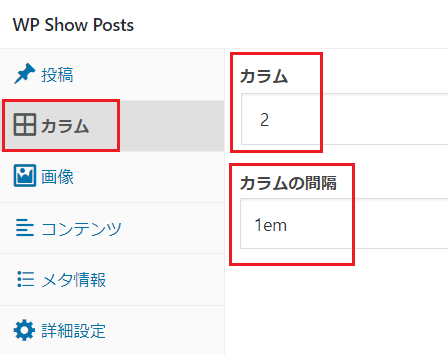
- ステップ4カラム

パソコンやタブレットで表示するときに、1列~5列のあいだで設定できます。
・カラム
・カラムの間隔どちらもお好みでOK!
わたしの設定は画像のとおりです(*^^*)
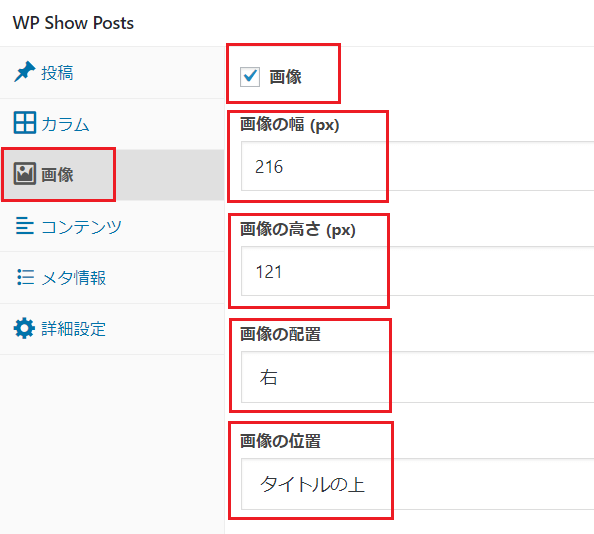
- ステップ5画像

新着記事に画像も表示させたい方は設定します。
リスト表示だけでいいなら、この項目は飛ばしてください。
・画像:チェックを入れる
・幅:216
・高さ:121
・配置:お好み
・画像の位置:お好みわたしと同じ画像の大きさが【216×121】です。
パソコンで見たアイキャッチくらいの大きさが良い場合は【358 x 202】、ここもプレビューを見ながら好みで調整してください。
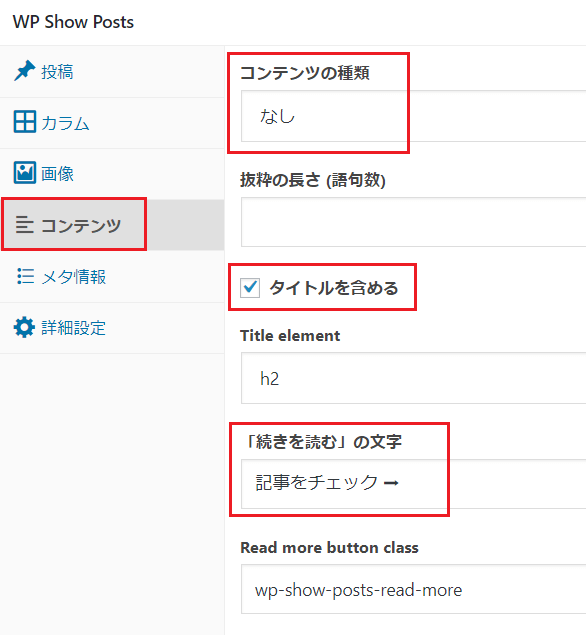
- ステップ5コンテンツ

新着に表示するタイトルの設定です。
・コンテンツの種類:なし
・抜粋分の長さ:上記項目を設定した場合のみ
・タイトルを含める:チェック
・続きを読むの文字:好きな文言で
・Read more button class:デフォルトのままコンテンツの種類を『抜粋・全文』などにすると、descriptionも表示されます。
かぎられたスペースなので『なし』がおすすめ。
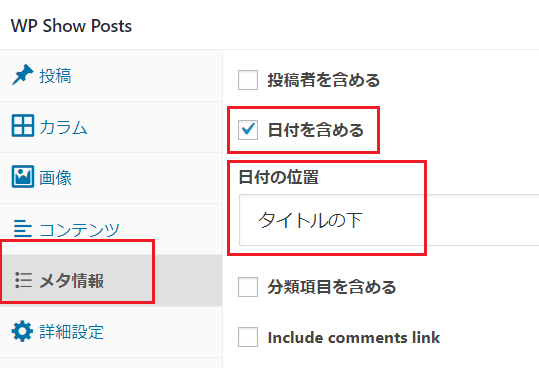
- ステップ5メタ情報

投稿した日付を記載するかの設定です。
表示させたい方のみチェックをいれてください。
投稿者を含める:なし
日付を含める:チェック
日付の位置:お好みの位置
分類項目を含める:なし
Include comments link:なしタイトル下か投稿の上、どちらか選べます。
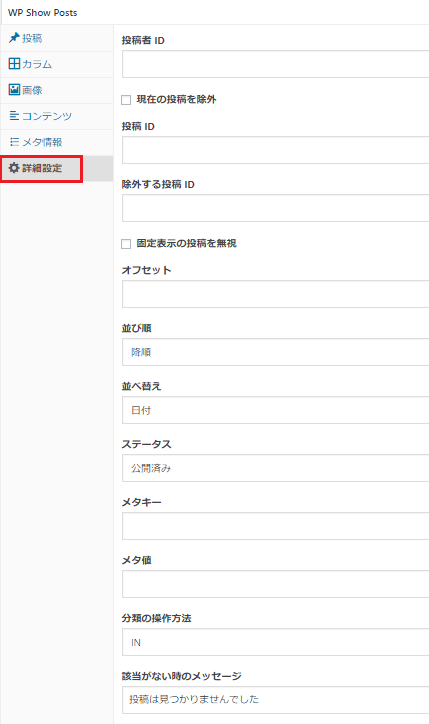
- ステップ5詳細設定

新着に表示させたくない記事があればIDを入力します。
IDは投稿一覧で確認できます。
この項目はデフォルトのままにしています(*^^*)
- ステップ5公開する

右側のメニューにある【使用法】の項目、『ショートコード』をコピーしてください。
設定が完了したら【公開】をクリックして、ひとまず完了です!
固定ページにショートコードを貼る
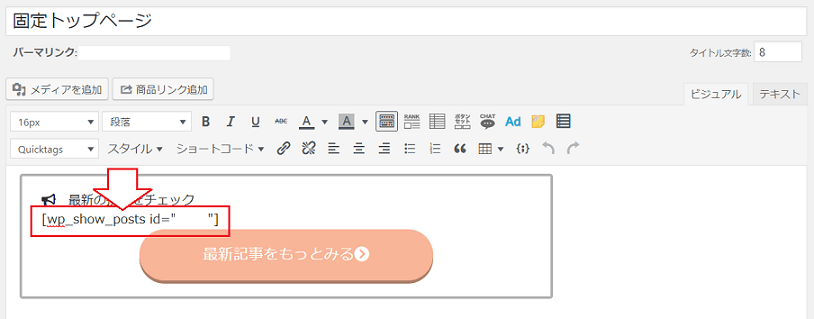
既につくっている、トップとなる固定ページの『新着記事を表示させたい場所』にショートコードを貼りつけます。

htmlコードだと
- 2行目の[wp_show_posts id=”0000″]にご自身のショートコード
- 3行目の【URL】には最新記事一覧ページのURL
こんな感じになります。
<div class="simple-box1">最新の投稿をチェック
[wp_show_posts id="0000"]
<p style="text-align: right;"><a href="【URL】">最新記事をもっとみる<i class="fa fa-chevron-circle-right" aria-hidden="true"></i></a></p>
</div>
これから固定トップページを作成する方は「【JIN】固定トップページでサイト型に変更するやり方」をご覧ください。

function.phpから該当コードを削除
以前のカスタマイズをしていて、同じ不具合が出ている方はもう一息。
ダッシュボード>外観>テーマの編集>function.phpの順にひらいて、新着記事用のコードを削除します。
まるっとコピペされていれば、下記のコードの通りかと思います。
//新着記事の表示
function getCatItems($atts, $content = null) {
extract(shortcode_atts(array(
//数字が表示記事数
"num" => '3'
), $atts));
global $post;
$oldpost = $post;
$myposts = get_posts('numberposts='.$num.'&order=DESC&orderby=post_date');
$retHtml='<ul>';
foreach($myposts as $post) :
setup_postdata($post);
//Y/m/d を Y年n月j日 にすると日本語表記
$retHtml.='<li>'.get_post_time('Y/m/d').'
<a href="'.get_permalink().'">'.the_title("","",false).'</a></li>';
endforeach;
$retHtml.='</ul>';
$post = $oldpost;
return $retHtml;
}
//newの部分はご自分で決めたショートコードに変更してください
add_shortcode('new', 'getCatItems');
特に最初(//新着記事の表示~)と、最後の部分(~add_shortcode(‘new’, ‘getCatItems’);まで)をよくよく確認して削除してください。
キャッシュの削除と再読み込み
ファイルの更新をしたとき、カスタマイズが反映されない場合はキャッシュの削除をおこないましょう。
キャッシュ系プラグインを有効化している方は、そちらも確認してくださいね。
- Chromeは『Ctrl+F5』
- Macは『Command + Shift + R』
- プラグイン『WP Super Cache』をつかっている方は、キャッシング設定の停止・利用も確認
まとめ
この記事の手順をザッとおさらい!
不具合が出ていた方はキャッシュ削除して確認をしてください。
きれいなサイト表示がされていますように!
このプラグインで、記事内・トップページのカテゴリーなどにも応用できそうですよね!
そのほか、タイムライン機能を追加するカスタマイズも記事にしています。
こちらを「【JINカスタマイズ】タイムライン機能(ステップフロー)を表示させる方法」参考にしてもらえたら嬉しいです。
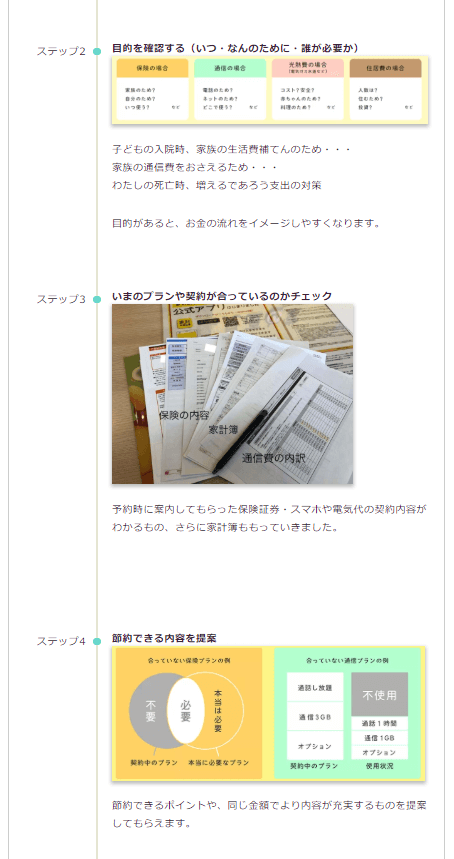
手順など解説する際に便利なこれのことです。

こはらいふは家計管理や
\ 節約術を中心に更新しています /
やりくり・家計管理の方法についてまとめた記事は「貯金を成功させるための家計管理術」を。
家計簿など支出に関することは「【年収400万円】4人家族の家計|収入・支出・節約に関するまとめ記事」をお読みください。