この記事はワードプレステーマ『JIN』を利用している方向けです(*^^*)
SANGOの固定トップページカスタマイズを見て、ずっと思っていました。
運営していくうえでの大きな理由も・・・。
検索すれど『JIN用』のカスタマイズが見つからない( ;∀;)
自分ではできないと諦めていましたが、あることをキッカケにお尻に火がつき、必死の思いで固定のトップページをつくりました。


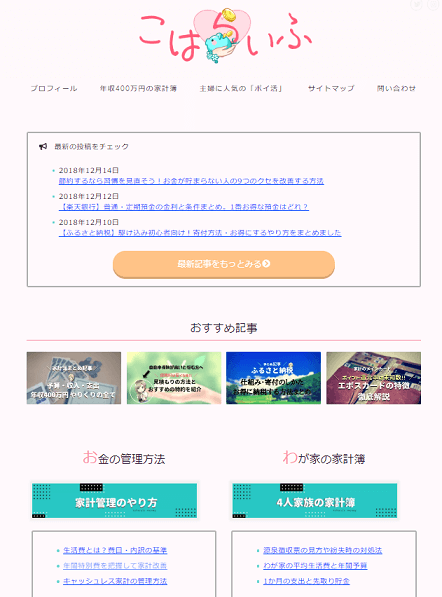
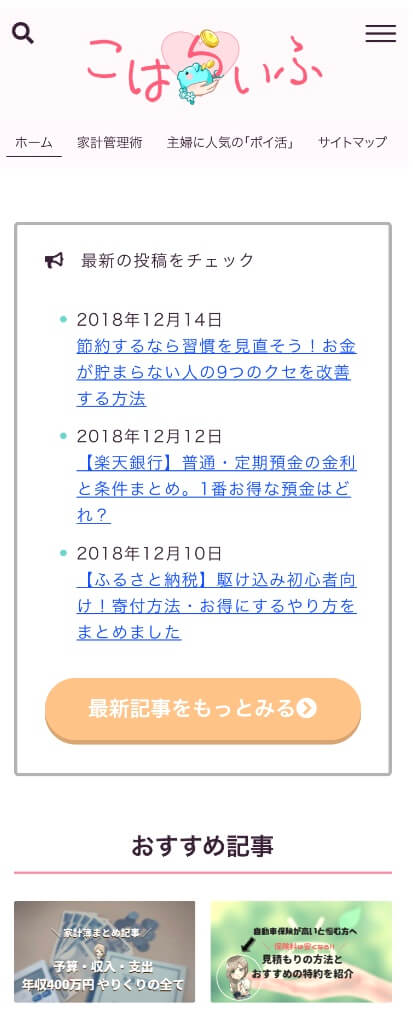
トップページがこんな感じになります。
パソコン知識が無いのでコードの中身が合ってるか不明ですが、何とか形になったかな?
カスタマイズの備忘録と、変更したことで改善された点を最後にまとめました。
JINユーザーどなたかのお役に立てたら嬉しいです。
という点があれば、よければ教えてくださいm(__)m
- JIN用:サイト型トップ固定ページの作り方
- 固定ページのタイトルの消し方
- お尻に火がついたわけ(興味のある方だけ)
- 変更後の改善ポイント
このカスタマイズを行うにあたって、SANGOを利用している「りらさん(@rila_srich)」の記事をベースにさせて頂きました。
\ ありがとうございます /
読みたい項目へ
固定トップページを作成
まずはトップに表示するページをつくります。
固定ページの設定
ダッシュボード→固定ページ→新規追加の順で作成。
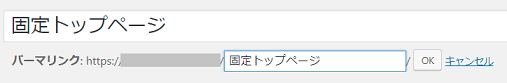
固定ページのパーマリンクはそのまま、タイトルはわかりやすいものに設定。

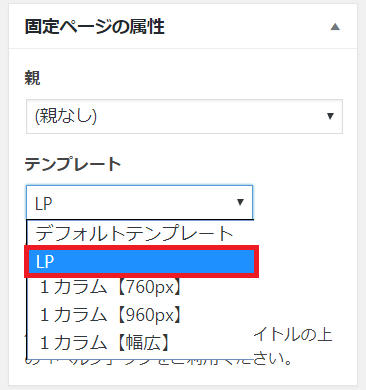
作成画面の右側にある「固定ページの属性」を「LP」に変更します。

LPとは?
ランディングページのこと。
LPページは紹介するコンテンツの魅力を最大限に見せるため、あえて機能(サイドバー / フッター等)を削ぎ落とした作りとなっています。JIN公式:https://jin-theme.com/manual/lp-making/より引用
プレビューで見るとタイトルが表示されますが、最後の「固定ページのタイトルの消し方」で消えるので大丈夫です(*^^*)
おすすめ記事をつくる
ピックアップコンテンツ風のおすすめ記事を設定します。
SANGOのショートコード部分を、JINのショートコードに置き換えています。
テキストエディタに下記のhtmlコードを貼りつけてください。
エディタにある【】内を埋めていきましょう。
- おすすめ記事のURL
- アイキャッチ画像のURL
- 記事のタイトル
- 画像のサイズ(width=”【ヨコ】” height=”【タテ】”)
これらを自分のサイトからコピーしてきます。
画像のサイズは、当サイトと同じ大きさなら『width=”336″ height=”188″』のままで大丈夫です。
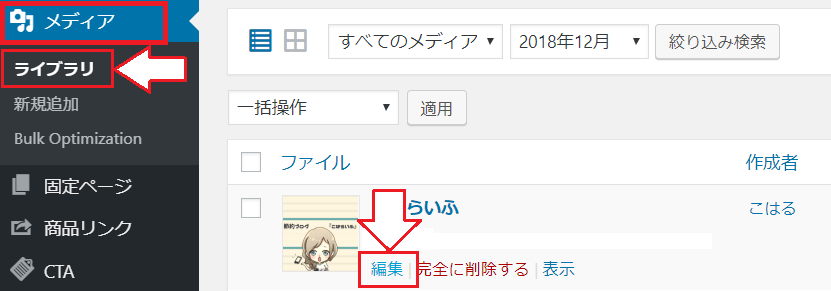
ダッシュボード >メディア >ライブラリ >対象画像の【編集】の順にひらいて、URLを取得してください(*^^*)

カテゴリ別おすすめ記事を設定する
次はカテゴリにわけて記事をいれます。
テキストエディタのおすすめ記事htmlコードの続きに以下のコードを入れてください。
こちらも【】になっている部分を入力していきます。
- 表示するカテゴリ名
- 画像の挿入(あってもなくてもOK)
- リスト式に記事を貼っていく
- カテゴリのURL
ビジュアルエディタで編集しても大丈夫です(*^^*)
JINのLP用h2見出しは現在3種類あります。
このデザインを変えたい場合は「lp-h2 style=”1″」の数字を変更してください。
2019年2月現在、1~3まで対応しています。
ちなみに先ほどのhtmlコードは2カラム、こちらが3カラム用です。
わたしはパソコン表示のときに、上段が2カラム・下段に3カラムと組み合わせています。
お好きな方を貼りつけてください。
JINのショートコードは公式「JIN MANUAL」に載っていますよ。
スタイルシートでシュッとさせる
この段階でプレビューを確認しても綺麗に表示されません。
スタイルシートに手を加えて、シュッとした固定ページが完成します(*^^*)
「外観→テーマの編集」を開いたら「style.css」に、以下のコードを貼りつけます。
こちらはSANGO用と変わりません。
/*トップページおすすめ*/
#pickup{
display:flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
margin-top:0.5em;
margin-bottom:2em;
}
#pickup .pickup_post{
width:24%;
}
@media only screen and (max-width: 767px) {
#pickup .pickup_post{
width:48%;
margin-bottom:1em;
}
}
#pickup .pickup_post a img{
box-shadow: 0 0 3px 0 rgba(0,0,0,.12), 0 2px 3px 0 rgba(0,0,0,.22);
border-radius:2px;
transition: .3s ease-in-out;
}
#pickup .pickup_post a img:hover{
box-shadow: 0 13px 20px -3px rgba(0,0,0,.24);
}
/*トップページの見出し*/
h2.top_menu {
border-left:none;
background-color:#fff;
color:#000;
overflow: hidden;
text-align: center;
}
h2.top_menu span {
position: relative;
display: inline-block;
margin: 0 2.5em;
padding: 0 1em;
text-align: left;
}
h2.top_menu span::before,
h2.top_menu span::after {
position: absolute;
top: 50%;
content: '';
width: 400%;
height: 1px;
background-color: #000;
}
h2.top_menu span::before {
right: 100%;
}
h2.top_menu span::after {
left: 100%;
}
@media only screen and (max-width: 767px) {
h2.top_menu {
font-size:1em;
}
}
ファイルを更新したら、プレビューから確認してください。
変わっていない場合はキャッシュ削除を行ってくださいね!
- Chromeは『Ctrl+F5』
- Macは『Command + Shift + R』
- プラグイン『WP Super Cache』をつかっている方は、キャッシング設定の停止/利用も確認
記事一覧用の固定ページを作成
先ほど作ったあたらしい固定ページがトップページになるため、既存のトップページは今からつくる「記事一覧用」で表示されます。
「ダッシュボード→固定ページ→新規追加」の手順で新しい固定ページを作成。
タイトルは「記事一覧」パーマリンクは「blog」と入力します。
このページはこれで完了!
このまま【公開】してください。
最初につくった固定ページの【記事一覧URL】の欄に、この固定ページのURLを入力します。
こんな感じになります↓赤字が入力した部分(‘◇’)ゞ
トップページの表示設定を変える
もうあと一息!
今のままでは、ページは作られて公開されているもののトップには表示されていません。
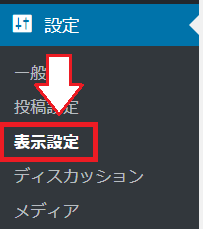
ダッシュボードから「設定→表示設定」を選択。

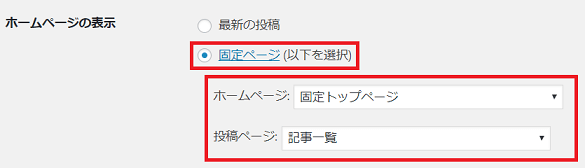
ホームページの表示は「固定ページ」を選択
- ホームページを「固定トップページ」
- 投稿ページを「記事一覧」
と設定し、変更を保存すれば完了です(*^^*)

これで完成!
・・・なのですが、なぜかわたしは「固定ページのタイトル」が表示されてしまいました( ;∀;)
表示されちゃってる方は次で完結です!
固定トップページのタイトルを消す
タイトルを空欄にしても良いのですが、そうすると異常に空白があいてしまいます。
スタイルシートに、ちょちょっと書き足してください。
「外観→テーマの編集」を開いて「style.css」に貼りつけします。
/*-----------------------
固定トップタイトル非表示
------------------------*/
.home .entry-title {
display: none;
}
/* ここまで */
こちらの記事を参考にしました(*^^*)

新着記事をいれる
こちらはお好みで、新着記事を入れたい場合の設定です。
function.phpもさわらず実装できるので「プラグイン『WP Show Posts』で新着記事を楽にカスタマイズする手順」のやり方を推奨しています。

固定ページの新着記事を表示させたい位置(テキストエディタ)に、下記のコードをいれてください。
この時点では、まだちゃんと反映されていません。
次に、以下のソースコードを「外観→テーマの編集→functions.php」を開いて貼りつけます。
プレビューで確認してみてくださいね。
新着記事のコードはこちらの記事を参考にさせて頂きました(*^^*)
まとめ
このカスタマイズの手順をザッとおさらい!
タイトルをタップすると、もう一度見たい項目へジャンプします。
こんな感じでできました(‘◇’)ゞ
記事にするにあたって再入力してチェックしなおしましたが、カスタマイズ前にはバックアップを必ずとって行ってください。
テーマをJINにした理由は「JINはパソコン知識0でもすぐ記事が書ける」をお読みください。(書き直し・追記したいところが多すぎて)

最後に当サイトの運営記録と改善された点をまとめました。
固定トップ変更後の改善ポイント
わたしが必死になって作成した理由は「トップページの直帰が多かったから」です。
このサイトは特定のキーワードで、トップページへの流入が多いのですが直帰率が気になっていました(@_@。
新着記事がずらりと並んだデフォルトの状態だと
- このサイトで解決するのか分からない
- 知りたいことがどこにあるか見つからない
- サイトマップへのひと手間が面倒
実際にわたしが、検索してトップページにやってきたらこう思うはず( ;∀;)
なので、サイト型のトップページが必要でした。
まだ変更して数日ですが、トップページの直帰率は約4%減っています。
今後どうなるかな?
ちなみに、固定トップページに変更してサイトの速度が大幅に改善されました。
使用しているサーバーは「ロリポップ!(スタンダードプラン)」ですが、カスタマイズ前は7秒だったのが3秒に!

ロリポップを選んだ理由は「ワードプレス初心者「こはらいふ」運営の裏側」に記録しています。
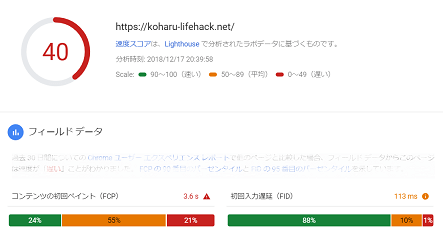
時間などで多少、前後しますが、こちらの速度測定では34から40に改善しました。

トップページの画像が少なくなるので、速度が改善されるかもと思ったのもお尻に火がついた理由です(*^^*)
スピードも改善されて、読む側の負担が減るとうれしいですよね!
同じことを気になっている方。
一気にやらなくても、できるカスタマイズなので試してみてくださいね!
\ 家計に関するまとめ記事はこちら /
やりくり・家計管理の方法についてまとめた記事は「貯金を成功させるための家計管理術」を。
家計簿など支出に関することは「【年収400万円】4人家族の家計|収入・支出・節約に関するまとめ記事」をご覧ください。