大好きで便利なJINですが、記事を書くにあたって使いたい機能がありました。
登録の手順や、家計管理のステップなど必要な場面がたくさん!
ずっと調べていたのですが、検索語句が合わずに何カ月もたってしまいました( ;∀;)
これ「タイムライン機能」っていうんですね。(ずっとステップタグとかで調べてた)
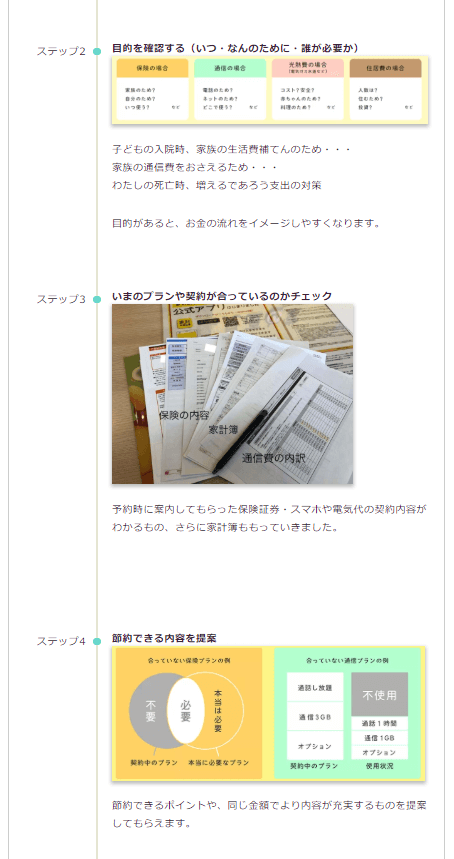
タイムライン機能を利用するとこのようになります。

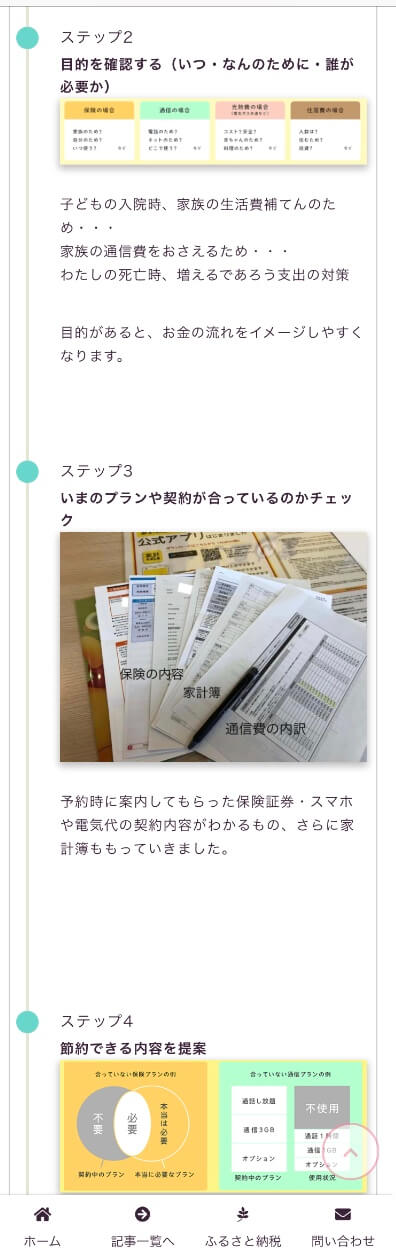
スマホだと「ステップ」の表示位置が変わります。

参考記事:【家計の見直し堂】プロに無料でやってもらえるのに固定費が安くなるって本当?
この記事に記載しているコードは、わいひらさんの『寝ログ』より参考にさせていただいたものを主体にしています。
JINで実装すると気になるところや、ズレが出てしまったところは『あるふノート』を運営する、あるふぃーるさんが解決策を教えてくださいました(*^^*)
こちらのレシピ記事でタイムライン機能を使用されています。
同じJINユーザーの参考にすこしでもなればいいなと思います。
また、訂正箇所やアドバイスなどありましたら、教えていただけると嬉しいです!
準備すること
タイムライン機能を表示するには
- style.css
- function.php
これらをさわるのでバックアップをしっかり取ってくださいね。
またカスタマイズに関しては自己責任でお願いします。
バックアップの取り方は2種類あり
- プラグイン『BackWPup』
- FTPソフト『FileZilla』
どちらもサルワカさんの記事で勉強しました。
サーバーがロリポップ!で、FTPソフトと接続できない場合
ロリポップ!管理画面より『WAF設定』をオフにしてください。
書き込むコード
カスタマイズは「子テーマ」で行ってくださいね。
JINの子テーマはこちら>>公式子テーマDLページ
子テーマを有効化したら、ダッシュボード>外観>テーマの編集の順にひらいてコードを書き込みます。
function.phpにコピペ
以下をコピーして貼りつけ、『ファイルを更新』して完了!
//timelineショートコードコンテンツ内に余計な改行や文字列が入らないように除外
if ( !function_exists( 'remove_wrap_shortcode_wpautop' ) ):
function remove_wrap_shortcode_wpautop($shortcode, $content){
//tiショートコードのみを抽出
$pattern = '/\['.$shortcode.'.*?\].*?\[\/'.$shortcode.'\]/is';
if (preg_match_all($pattern, $content, $m)) {
$all = null;
foreach ($m[0] as $code) {
$all .= $code;
}
return $all;
}
}
endif;
//タイムラインの作成(timelineショートコード)
add_shortcode('timeline', 'timeline_shortcode');
if ( !function_exists( 'timeline_shortcode' ) ):
function timeline_shortcode( $atts, $content = null ){
extract( shortcode_atts( array(
'title' => null,
), $atts ) );
$content = remove_wrap_shortcode_wpautop('ti', $content);
$content = do_shortcode( shortcode_unautop( $content ) );
$title_tag = null;
if ($title) {
$title_tag = '<div class="timeline-title">'.$title.'</div>';
}
$tag = '<div class="timeline-box">'.
$title_tag.
'<ul class="timeline">'.
$content.
'</ul>'.
'</div>';
return apply_filters('timeline_tag', $tag);
}
endif;
//タイムラインアイテム作成(タイムラインの中の項目)
add_shortcode('ti', 'timeline_item_shortcode');
if ( !function_exists( 'timeline_item_shortcode' ) ):
function timeline_item_shortcode( $atts, $content = null ){
extract( shortcode_atts( array(
'title' => null,
'label' => null,
), $atts ) );
$title_tag = null;
if ($title) {
$title_tag = '<div class="timeline-item-title">'.$title.'</div>';
}
$content = do_shortcode( shortcode_unautop( $content ) );
$tag = '<li class="timeline-item">'.
'<div class="timeline-item-label">'.$label.'</div>'.
'<div class="timeline-item-content">'.
'<div class="timeline-item-title">'.$title.'</div>'.
'<div class="timeline-item-snippet">'.$content.'</div>'.
'</div>'.
'</li>';
return apply_filters('timeline_item_tag', $tag);
}
endif;style.cssにコピペ
こちらもコピーして貼りつけ、『ファイルを更新』して完了!
/*********************************
* タイムライン
*********************************/
.timeline-box {
margin-bottom: 20px;
border: 1px solid #ccc; /* 枠なしの場合消す */
border-radius: 4px;
padding: 16px 5px;
box-sizing: border-box;
}
.timeline-box *{
box-sizing: border-box;
}
.timeline-box .timeline {
list-style: none;
padding: 0;
margin: 0;
}
.timeline-title {
font-weight: bold;
font-size: 1.1em;
text-align: center;
}
.timeline > li {
margin-bottom: 60px;
}
.timeline > li.timeline-item {
overflow: hidden;
margin: 0;
position: relative;
}
.timeline-item-label {
width: 110px;
float: left;
padding-top: 18px;
text-align: right;
padding-right: 1em;
font-size: 14px;
}
.timeline-item-title {
font-weight: bold;
}
.timeline-item-content {
width: calc(100% - 110px);
float: left;
padding: .8em 1.4em;
border-left: 3px #e5e5d1 solid;
}
.timeline-item:before {
content: '';
width: 12px;
height: 12px;
background: #6fc173;
position: absolute;
left: 130px;
top: 24px;
border-radius: 100%;
}
/* for Smartphone */
@media screen and (max-width: 480px) {
.timeline-box .timeline {
padding-left: 10px;
border: 0;
padding: 16px 0px 16px 10px ;
font-size: smaller;
}
.timeline > li.timeline-item {
overflow: visible;
border-left: 3px #e5e5d1 solid;
}
.timeline-item-label {
width: auto;
float: none;
text-align: left;
padding-left: 4px;
}
.timeline-item-content {
width: auto;
padding: 4px;
float: none;
border: none;
}
.timeline-item::before {
left: -12px;
top: 19px;
width: 21px;
height: 21px;
}
}
枠がない表示にしたい方は、6行目にあたるこの部分を消してください。
border: 1px solid #ccc; /* 枠なしの場合消す */
ひとつ更新した時点で、サイトに不具合が起きていないか確認しておくと安心ですね!
AddQuicktagにコードを登録
つぎのコードをAddQuicktagに登録しておくと便利です。
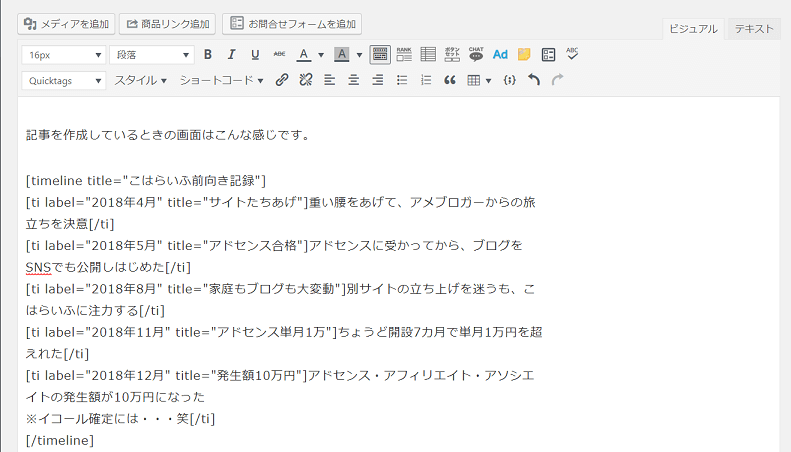
AddQuicktagに登録すればビジュアル画面での編集で反映されますが、直接記事に打ち込む場合はテキスト画面でおこなってください。
記事を作成しているときの画面はこんな感じ。

キャッシュの削除と再読み込み
ファイルの更新をしたとき、カスタマイズが反映されない場合はキャッシュの削除をおこないましょう。
キャッシュ系プラグインを有効化している方は、そちらも確認してくださいね。
- Chromeは『Ctrl+F5』
- Macは『Command + Shift + R』
- プラグイン『WP Super Cache』をつかっている方は、キャッシング設定の停止・利用も確認
まとめ
カスタマイズの手順をザッとおさらい!
- function.phpにコピペ
- style.cssにコピペ(枠無しの場合、指定の行を消す)
- ショートコードをAddQuicktagに登録
わたしが利用しているテーマはJINのみなので、タイムライン機能のないほかテーマでの互換性は確認できていませんm(__)m
記事にするにあたって再入力してチェックしなおしましたが、カスタマイズ前には必ずバックアップをお願いします。
手順説明、時系列がきれいにまとまる「あの機能が欲しい」と思っていた方は、ぜひお試しを(*^^*)
テーマにJINを選んだ理由は「JINはパソコン知識0でもすぐ記事が書ける」をご覧くださいね。

こはらいふは家計管理をはじめ
\ 節約術を中心に更新しています /
やりくり・家計管理の方法についてまとめた記事は「貯金を成功させるための家計管理術」を。
家計簿など支出に関することは「【年収400万円】4人家族の家計|収入・支出・節約に関するまとめ記事」をお読みください。